Many interactive features on web pages are produced by integrating small programming scripts into your HTML code. These are usually created using a programming language called JavaScript. JavaScript is significantly more difficult to learn than HTML, but it’s well within the reach of anyone who already has some programming skills.
Before you run out to buy a JavaScript book, however, take a look at the JavaScript functions that are integrated into Dreamweaver. With a few clicks, you can implement some common JavaScripts into your code without learning the language itself. Dreamweaver calls these functions “behaviors.” Dreamweaver includes about two dozen behaviors. They allow you to:
- Change one image to another when a mouse rolls over it or when it is clicked.
- Open a pop-up window or a message.
- Play a sound.
Show or hide a part of the page called a layer.
The Dreamweaver development community has created many other behaviors that you can download and install into Dreamweaver; some of these are free, and some must be purchased. You can browse these at the Adobe Exchange website.
Remember that JavaScript, like HTML, has some compatibility issues. Older browsers may not recognize JavaScript that was developed recently, so test all your behaviors carefully on different browsers. Dreamweaver lets you set some rules about what kinds of browsers your website will support. Here’s how:
- Open the Behaviors palette from the Windows menu.
- Click the plus sign at the top of the palette. Dreamweaver shows a list of possible behaviors.
- Mouse over Show Events For - near the bottom of the list. Dreamweaver pops open a second list of browsers and browser versions. For most purposes, the HTML 4.01 option is the best choice. Once selected, Dreamweaver will only let you select items that it can build to support the browsers you selected.
Creating an image rollover
Image rollovers are a quick way to make your web pages more interesting and more usable. When visitors get visual feedback that something is clickable, they are more likely to go ahead and click. You can use the image rollover behavior to change an image to another when it is moused over or clicked over.
Before you start working in Dreamweaver, you must have the images you want to use ready. Be sure the two images are the same size! If not, use an image editing program to make the appropriate changes. Put the images in your web folder and let’s get started:
- Open an existing web page or begin a new one.
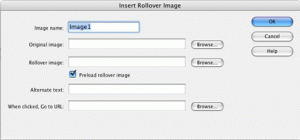
- Select Image Objects > Rollover Image from the Insert menu. Dreamweaver opens the Insert Rollover Image window.
- Give your image a name (so Dreamweaver knows which image to apply the behavior to) and use the Browse buttons to select the Original and Rollover images.
- Make sure the Preload rollover image box is checked. This means that the hidden (rollover) image loads when the page is downloaded, making the rollover work faster.
- Fill in the Alternate text you want to use. This should be descriptive text that explains the image, like “Company logo,” or “Picture of two dogs.” If the image has text on it, use that as your Alternate text.
- Fill in the URL or web page you want to display when the image is clicked. You can use the Browse button to link to a file on your own website or type in the full URL. Don’t forget to include the http://.
- Click OK.
Dreamweaver inserts the image rollover and associated HTML code into your web page. To see the rollover work, you need to preview your web page in a browser. Hit F12 or use the Globe icon at the top of the file window to open a preview.
Creating pop-ups
Dreamweaver also has behaviors that let you create a pop-up message or a pop-up window. A word of caution: Many web browsing tools and services block pop-ups on the theory that they usually contain annoying information. Think hard about whether to use a pop-up window since it’s almost certain some of your users won’t see it.
To create a pop-up:
- Highlight an image or some text on your page.
- Type “javascript:;” into the Link box in the Properties palette. This creates the trigger for opening the pop-up message but doesn’t take the user to another web page.
- Open the Behaviors palette from the Windows menu.
- Click the plus sign at the top of the palette. Dreamweaver opens a list of possible behaviors you can use.
- Select Popup Message from the list. Dreamweaver opens the Popup Message Window.
- Type the message you want to appear and click OK when you are done. Dreamweaver places the code for the pop-up message in the HTML page.
- Preview your page and click the link to make sure the pop-up message appears.
Now, you may be thinking: “Boy, that’s an ugly box! Can’t I make that look better?” The answer is no, not using the pop-up message box, because you can’t define any of its attributes. But, you can create another web page with the same kind of content and open it. The difference between a pop-up web page and a simple pop-up message box is that you can decide what toolbars, scrollbars and other sizing attributes will appear on the pop-up web page. For this, we need to look at the pop-up window behavior:
- Your pop-up window is essentially a normal web page anyhow, so go ahead and create a web page that contains the content of the pop-up window. Save this page in your web folder.
- Create a second web page and select the text or image you want users to click in order to open the pop-up window.
- Type “javascript:;” into the Link box. This runs the code for the behavior without taking the user to a new web page.
- Open the Behaviors palette from the Windows menu.
- Click the plus sign at the top of the palette. Dreamweaver opens a list of possible behaviors you can use.
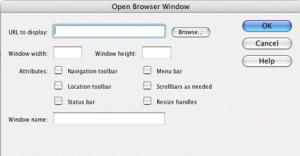
- Select Open Browser Window from the list. Dreamweaver opens the Open Browser Window window.
- Use the Browse button to select the pop-up window web page you created in step 1.
- Set a width and height in pixels for the new window.
- Choose among the available Attributes:
- Navigation toolbar. The set of buttons at the top of a browser window that includes the Back, Home and other buttons. Leaving this unchecked means this toolbar won’t be visible in your pop-up window.
- Location toolbar. Also called the address toolbar. This is the box showing the URL of the current web page. Leaving this unchecked means the web address won’t be visible.
- Status bar. The slim bar at the bottom of a browser window that shows the load status of the page or the location of a link you have your mouse over. Leaving this unchecked means the status bar won’t be visible in your pop-up window.
- Menu bar. The bar at the top of a browser window that includes choices like File, Edit and View. Leaving this unchecked makes the menu bar invisible.
- Scrollbars as needed. Clicking this allows your users to scroll content horizontally and vertically. If you leave this unchecked, they won’t be able to scroll.
- Resize handles. Clicking this gives your users the ability to change the size of the window. Leave these unchecked, and they can’t change the window size.
- Give the window a name. This is useful if you want to open another web page in the same window. For example, if your web page displays three thumbnails, and your pop-up window shows larger versions of them, using the same window name opens those larger photos in the same browser window instead of in three new browser windows.
- Click OK. Dreamweaver places the code for the pop-up window behavior in your page.
- Preview your page to test whether the pop-up works.
To edit a pop-up behavior, open the Behaviors palette from the Windows menu and click to select the behavior trigger (usually a link) in your web page. You’ll see the behavior listed in the Behavior palette. Double-click to open it for editing.
Creating a navigation bar
Navigation bars exist on nearly every website. They are the visual representation of the website’s content – a way for the user to get quickly from one section to another. You can build your navigation bar of text, images, or a combination of these. Dreamweaver has a built-in tool for constructing a navigation bar using images.
Dreamweaver uses a button metaphor for each navigation item. There are four possible “states” for each button:
- Up. This is the default state for the button that is displayed when the button is not in use.
- Over. This is the image to be displayed when the cursor is placed over the button but before it is clicked. This usually alerts the user that the item is clickable.
- Down. This image appears from the actual moment the button is clicked to when the mouse button is released. It lets users know they have triggered an action.
- Over while down. This image is displayed when the pointer is rolled over the Down image after the button has been clicked. (This is almost never used.)
You don’t have to use all four button states in your navigation bar, but they are all built into the Dreamweaver navigation bar tool.
Each of these button states requires you to have an appropriate image, so you need to spend some time in your graphics editing application preparing your images before you can build your navigation bar in Dreamweaver. It might make sense, for example, to use the same text but apply a glow, an embossing, a color shift or a shadow effect. While you prepare you images, remember these tips:
- Each button state must be the same dimension as the others. For example, if the Up state of your button is 75 pixels wide and 15 tall, the others must all be exactly the same.
- If your buttons will have text on them, make sure the text is in the same place on all your buttons (whether you choose to center it or have it flush left or right). It’s very disconcerting if the text shifts position when the cursor is placed over it, or when you click on it.
- Give each image representing a state an understandable name. For example, if your basic image is named “home,” you might name your states:
- home_up.gif
- home_over.gif
- home_down.gif
- home_over_while_down.gif
Here’s how to use the Dreamweaver image navigation tool:
- Click in the location you want the navigation bar to appear in your web page.
- Choose Image Objects > Navigation Bar from the Insert menu. Dreamweaver opens the Insert Navigation Bar window. The Insert Navigation Bar window displays all the navigation bar items in the Nav Bar elements bar and the specifics of each item in the fields below. When first opened, the only item displayed is “unnamed1.”
- Give the element a name in the Element name box.
- Use the Browse button to locate the image you want to use for the Up state of this navigation item. Repeat for each of the states you plan to use. You don’t have to use all of them!
- Type the Alternate text for the navigation item. This should usually read the same thing as the button (i.e., Home, News, Photos, etc.).
- Type the URL of file name you want the navigation item to link to. You can also use the Browse button to locate the file on your computer.
- If it isn’t already checked, select Preload images. This ensures that the browser downloads each of the images at the time that the page loads rather than when your user tries to use the button. If you don’t preload your images, your users will experience lag before the new button state is downloaded.
- Select whether you want to create a horizontal or vertical navigation bar.
- If you want to add another navigation item, click the plus sign above the Nav bar elements box and repeat steps 3-7 for the new item. Repeat until all your navigation elements are listed in the Nav bar elements box.
- If you need to make corrections to a navigation item, select it in the Nav bar elements box and correct the fields below.
- When finished, click OK. Dreamweaver closes the Insert Navigation bar window and places the navigation into your web page.
- Be sure to preview the page in a web browser to make sure it is behaving correctly. Press F12 or use the Preview button at the top of the work space to open the page in a web browser.
- To make corrections and changes or to add or remove navigation bar items, select any element in the navigation bar and choose Navigation Bar from the Modify menu. Dreamweaver will open the Modify Navigation Bar window and you can make your changes.