Macromedia Flash is the weapon of choice for serious interactive animators, but the outstanding application SWiSHmax may be a better choice for those who need to get the job done with a minimum of fuss – or for those who like its $99.95 price tag better than Macromedia Flash’s $699.95.
The two applications have a lot in common. They both generate files in the SWF format, which is well-supported across many web browsers. In fact, a file created in SWF format plays on any computer that has the Flash Player installed. Macromedia puts this figure at close to 98% of all Internet-enabled computers. (SWiSHmax creates editable files that can be opened using Flash, but you can’t open files that were authored in Flash – .fla files – in SWiSHmax.)
Note: While SWiSHmax offers many of the same functions as Flash, the menus differ greatly, so the following sections do not serve as a proper Flash guide. For help with Flash, check out the tutorial that Jane Stevens wrote for the UC Berkeley Graduate School of Journalism website.
You can use SWiSHmax to create animations that can range from elaborate interactive interfaces to simple buttons and moving elements. This section will give you a tour of the application and an overview of the program’s conventions.
You can try SWiSHmax on a demo basis by downloading the free trial, good for 15 days.
If you have used Flash at all, many of the SWiSHmax concepts will be immediately understandable. If you haven’t, it will take some time to become familiar with the interface and options. SWiSHmax (and Flash) accomplishes some quite complex effects, so learning the program calls for an investment of some time. Here are some important terms:
- The animation created is called a movie.
- Movies are made up of scenes.
- Each scene is built from a timeline.
- Timelines contain frames.
- You place an object in a timeline frame.
- Then you apply an effect to it.
- Events occur when the frame containing them is played (or a button pressed).
- Actions are triggered by events.
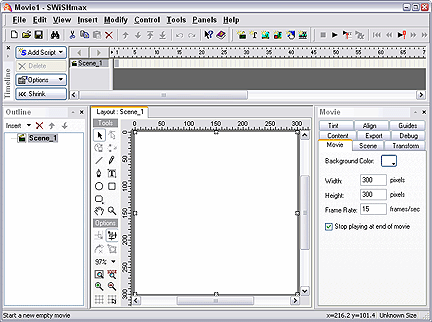
This is all pretty academic until you start using the program. Let’s take a quick look at the interface.
The Timeline is at the top of the application window, below the menu and icon bars. On the left side you can see the Outline panel, which shows you the objects being used on the Timeline and allows you to select different states, which are explained later in this section.
In the center you see the Layout panel, which is where you build the visual look of the animation. In the center of the Layout panel, you can see the Stage, and on the left side of the Layout panel you can see the drawing tools available in SWiSHmax.
Finally, on the right side of the application, there is a selection of tabs that you can use as they become necessary. Collectively this is called the Object panel.