Thankfully, most blog systems are so easy to use, you won’t need any help. But here’s a quick overview of how to get started.
Let me Google that for you: Like most anything you want to do on the Internet, you can find out how to do something you’ve never done before simply by searching for it.
For example, if you enter “start a blog” into Google one of the first links that appears is http://www.wikihow.com/Start-a-Blog. This is an intuitive step-by-step description of how start a blog that you can follow to create your own blog. Another great resource is called “How to Start A Blog” - http://howtostartablog101.org/.
Quick plan: Before you create your blog, take some time to think about what you will blog about. This
will help you as you set up the software and will guide your early activity with the blog. But realize that you can always change course.
Here are three questions to answer in forming a quick plan for your blog:
- What will you name your blog (1-3 words)?
- What is a good short description or catchphrase for your blog?
- What will you write about in the blog? What is your blog’s mission
- (2-3 sentences)?
Publish the answers to these questions on your new blog so readers will know immediately what you are all about. It’s frustrating to stumble upon a new blog and not be able to quickly figure out its raison d’etre.
Choose a blog system
While there are many capable blog platforms – many of which are free – Blogger or WordPress are two of the leading platforms and there is a good chance you will be able to use this experience in the future.
Creating a blog at Blogger.com or WordPress.com is quick and painless and both sites have demos and video tutorials to help you get started. It’s also free.
Hosted solution: If you are an advanced computer user, consider paying the small monthly fee for a hosted WordPress blog. This offers several advantages, including the ability to choose from a larger number of themes and edit the CSS on your theme, as well as install dozens of plug-ins (which are similar to the gadgets in Blogger). It also allows you to have a personalized domain name without “wordpress” in it (e.g. “mycoolblog.com”). For more information on hosting your own WordPress blog go here. The hosting plans on this page allow “one-click” installation of WordPress and cost less than $10 a month.
Once you know what you’ll name your blog and where you’ll be doing your blogging, you’re ready to get started. Both Blogger.com and WordPress.com will help you create a new blog in a matter of seconds,
not minutes.
Name: The name you choose for your blog will display at the top of the page and also in the URL. For example, a blog called “My Cool Blog” would have a URL of
http://mycoolblog.blogspot.com on Blogger or http://mycoolblog.wordpress.com on WordPress.
Theme: You can choose how your blog looks by picking from several different themes for your blog. WordPress offers more themes for a basic blog than Blogger. But Blogger offers basic users more flexibility to customize the design of their blog pages without knowing any code. You select fonts and colors just like you would in a word processing program.
In both programs you can use basic CSS to customize the look and feel. But don’t let that scare you away. In fact, it’s a great environment to get your hands dirty with some beginning CSS.
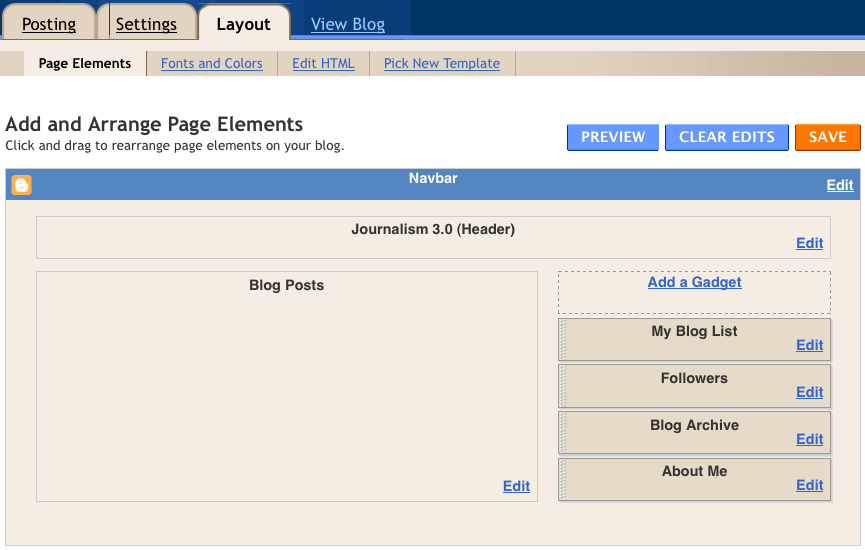
In Blogger (above), select the “Layout” tab from the top of the admin screen after you have logged in. From there, you can modify the following sections (links appear at the top of the page under the “Layout” label).
- Page Elements: Simply click “Edit” next to any of the sections on the page you wish to modify. Upload your own header image and add a short description in the “header” field.
- Fonts and Colors: Simple color and font selection.
- Edit HTML: This is false advertising; it’s a really “Edit CSS” since the code you will access from this link is mostly the CSS stylesheet.
- Pick New Template: Choose from several stock templates and change your blog’s look and feel with two clicks.
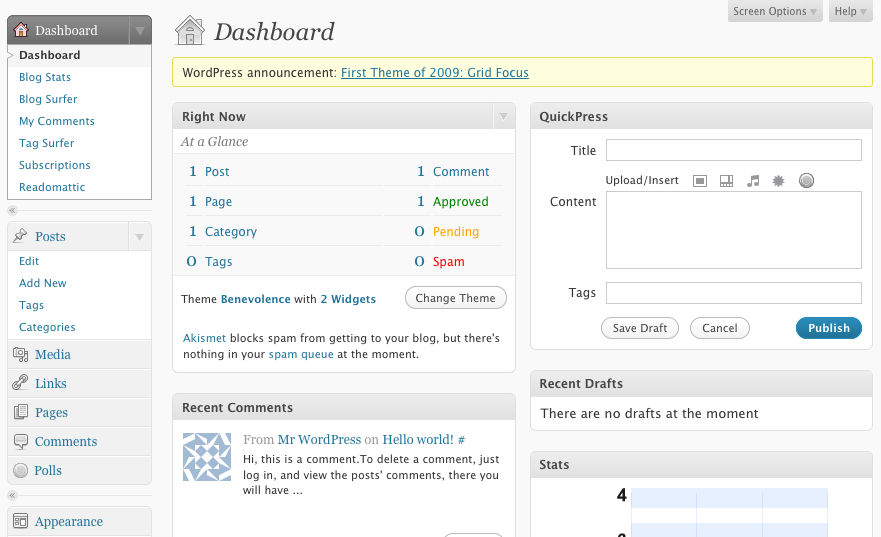
In WordPress (above), select “Appearance” from the left navigation menu of the Dashboard after you have logged in. From there, you can select a new theme for your blog with two clicks. Or modify the following sections (links appear at the top of the page next to the “OPTIONS:” label).
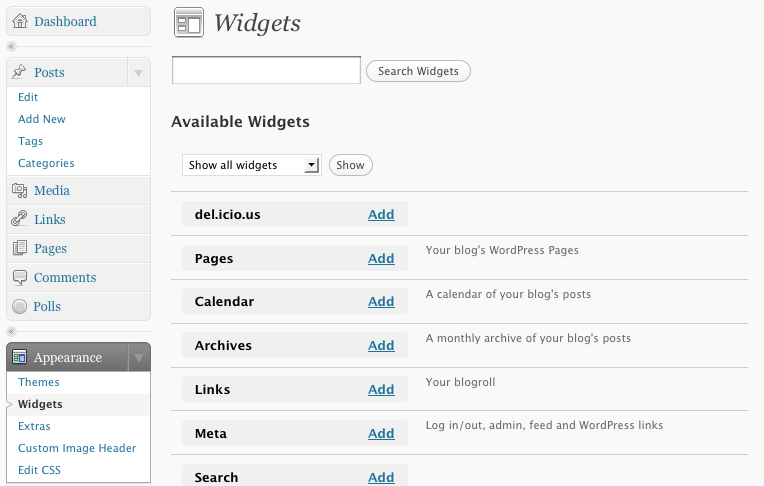
- Widgets: Quickly add some extra functionality to your blog, like a search box and a calendar that shows your recent blog posts.
- Extras: Not much to see here; move along.
- Custom Image Header: Upload your own header image.
- Edit CSS: You can experiment with CSS styles but you can’t save the changes and make them public on your blog unless you upgrade to the WordPress Custom CSS Editor (about $15 a year). Or you can host your own WordPress blog and have complete access to the stylesheets.
Extras, gadgets and widgets: It’s easy to add some very cool features to your blog using Blogger or WordPress. Everything from a display of recent comments to a list of blogs you follow, are available one click away.
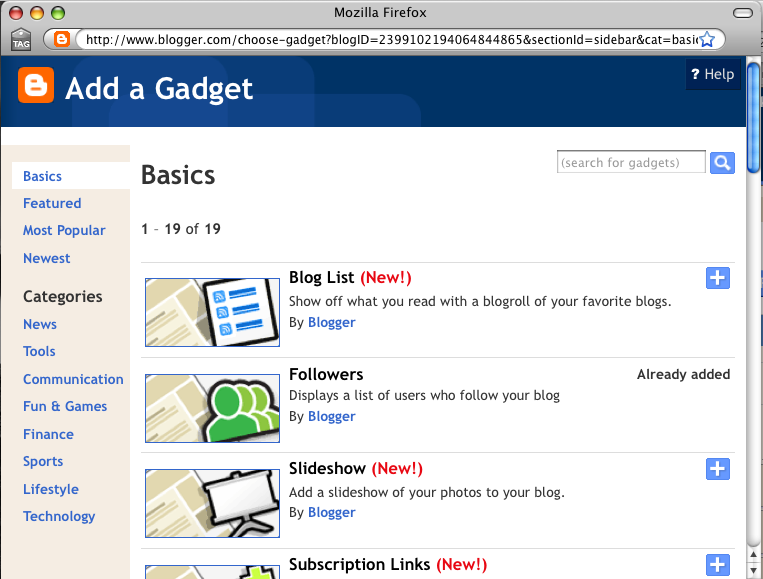
In Blogger (above), these features are called Gadgets and you add them from the Layout page. Click on the “Edit” link next to Gadgets and select from the dozens of available. Click the “+” sign next to the Gadget you wish to add and follow the ensuing steps to configure the Gadget for your blog.
On a basic WordPress blog (above), these features are called Widgets and can be accessed from the “Widgets” link under the Appearance header in the left navigation menu. Find a Widget and click “Add” then click “Edit” to configure the Widget. It can be a little more confusing to set up the Widgets in WordPress. For example, when using certain Widgets (like Links or Categories) you can only configure them by accessing them from separate links in the left navigation menu. So if you add a Widget but can”t figure out how to customize it, scan the links in the left navigation menu for a matching item and use it to build out the Widget the way you want it.
Buy a customized design
If you are hoping to copy what many start-up publishers are doing today by launching a hosted WordPress blog system as your entire Website, but don’t have HTML and CSS skills, you should consider hiring a freelance WordPress theme developer. There are many talented individuals who can take a WordPress theme and customize it to look just how you want. Place an ad on Craigslist or post a job on eLance.com to find help.