The resolution of an image or graphic refers to the pixel density. For example, a high-resolution image for use in a glossy magazine is usually 300 pixels per inch in resolution. But computer monitors don’t display higher resolution than 72 pixels per inch, so it’s not necessary to go higher than that when creating graphics for a website. And it’s actually counter-productive because the higher the quality, the larger the file size and the longer it will take a user to download your web page. Waiting is frustrating, so modify all your graphics to be the smallest possible file size while still looking good. A good rule of thumb is to keep all image under 50K in file size.
- Open an image in Photoshop and let’s try setting the resolution.
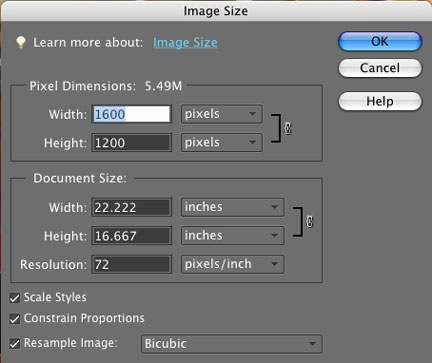
- Go to Image > Resize to open the Image Size window. Here you can change things like the height and width of the image, and you can also set the resolution.
- To change the resolution of the image, enter the desired value (usually 72) in the Resolution box and hit OK.
Cropping a Graphic
Cropping an image isolates desired elements and removes extraneous material. For example, you might create a mug shot by cropping a photo of four people to remove all but one face.
Photoshop has a Crop tool ![]() , which is available in the Tool palette.
, which is available in the Tool palette.
Follow these steps to crop an image:
- Select the Crop tool from the Tool palette.
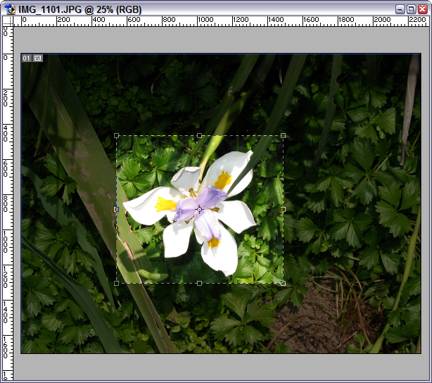
- Click and drag a rectangle around the desired material in the image. Photoshop darkens all portions of the image that will be removed.
- Adjust the squares on the sides of the crop area until you are happy with what will remain.
- Double-click inside the crop area or hit the Enter key. Photoshop crops the image, leaving you only with the area contained in your defined crop area.
You can now save, resize, color correct or make any desired changes to the image.
Sizing Your Graphics
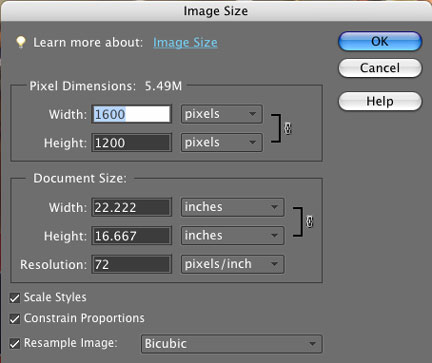
- Go to Image > Resize to open the Image Size window. Here you can change things here like the height and width of the image and set the resolution.
- Set the unit drop-down menus to pixels, if they are not already. Enter the height or width of the image you want to create. As long as the Constrain Proportions box is checked, the other dimension will resize proportionally.
- To change the resolution of the image, enter the desired value (usually 72) in the Resolution box and hit OK.
- Your image is half-way to being web ready.